


In compatible PDF readers the functionality of PDF documents can be enhanced with the help of JavaScript code. For this, the PDF documents can have JavaScript actions that may be invoked by a myriad of automatic, and user intervention, events, such as: document open and close events, page show or hide events, mouse events on page elements or interactive form fields validate, format or calculate events.
JavaScript in PDF is most often used for the following tasks:
The JavaScript API is mainly supported by the Adobe Acrobat family of products but alternative viewers usually also support a subset of the API.
This document JavaScripts editor tool can operate in single file and batch file mode. If started in single file mode, when only one PDF is submitted to the tool, it will search for all the JavaScript actions the document already contains, so this is the mode that can be used to edit already existent actions, but also to add new actions. When the tool starts with more than one file it will operate in batch file mode. In this mode the tool can only be used to add new JavaScript actions to all the processed documents.
In both modes it can add, delete and edit JavaScript actions to the following areas:
And delete and edit already existent JavaScript actions for screen annotations and interactive form fields, when operating in single file mode.
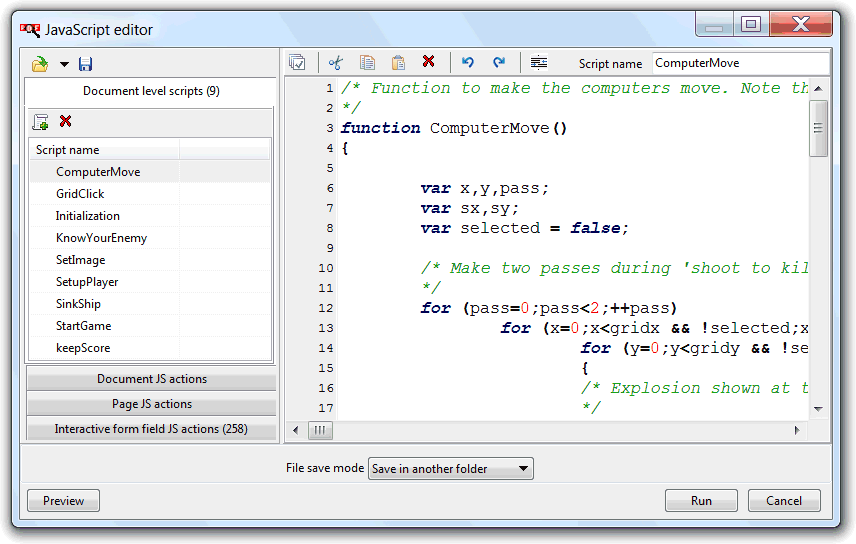
This is the look of the tool GUI.

The left scripts list panel groups the JS actions by type. It contains a tab selector for the document level scripts, the document event JS actions and the page events JS actions. When operating in single file mode, and only if the document has related JS actions, it shows a tab selector for screen annotations and interactive form fields.
To change an already existent script there is only the need to select it, from its type group tab, and use the, at right, text editor to edit it. The top right toolbar scrip name field can be used to change the name of document level scripts.
Each of the tab selectors has a toolbar with buttons to create a new script and to delete the selected one. When the new script button is clicked it opens a settings sub-panel where there are options to define the JS action characteristics, such as the event that will fire it and/or to what document page it will be added.
Even in single file mode, changes are not immediately applied to the document. The bottom left preview button is used to temporally apply the changes and automatically open the default PDF reader, in order to see how the scripts are working. The run button is used to definitively apply the changes, and the cancel button can be used anytime to exit the tool without applying any changes.
The top left toolbar has options to save and open JavaScript actions templates, so a specific set of JavaScript actions can be easily saved, and applied later to other documents. The templates only save the documents level scripts and the document and pages event JS actions. The screen annotations and interactive form fields JS actions, that may be present when working in single file mode and due to be specific to the document being edited, are not saved in the template files.
What to put in the scripts is an extensive subject, that depends on the functionality required and the JavaScript API possibilities. The Adobe JavaScript for Acrobat developers center resources are the place to start with. Inspecting PDFs with extensive use of JavaScript, or with similar functionality to the one we want to implement in our projects, is also a good complement.